سلسلة دروس الفلاش,
صفحة 1 من اصل 1
 سلسلة دروس الفلاش,
سلسلة دروس الفلاش,
هذه الدروس منقوله من منتدى المحيط العربي
الدرس الاول
مقدمة عن برنامج فلاش
ما هو برنامج فلاش:
كلنا نعرف ان برنامح فلاش يستخدم لانشاء مقاطع رسومية متحركة وخاصة على شبكة الويب
كما نرى في الاعلانات والمقاطع المتحركة في صفحات الانترنت
ما يمكننا عمله بواسطة برنامج فلاش:
- انشاء نص يظهر ثابتا او متحركا على صفحة الويب.
- يمكن استخدام برنامج فلاش لانشاء رسومات على صفحة الويب او جلب رسومات جاهزة وتحريكها,كما
يمكن تخطيط صفحة الويب بحيث تعتمد كلها على الرسومات او يمكن اضافة الرسومات الى جزء منها فقط.
- يمكن تحريك الرسومات وعمل مقاطع تظهر وتختفي وذلك باستخدام امكانية الشفافية,ويمكن للعناصر ان
يتغير حجمها او شكلها بحيث تتحول الى اشكال جديدة.
- يمكن تعبئة الاشكال والنصوص بالتدرجات اللونية وهي الوان تتغر تديجيا الى الوان جديدة .كما يمكن تعبئة
الاشكال والنصوص بالصور النقطية التي نقوم بجلبها الى برنامج فلاش.على سبيل المثال يمكن تعبئة نص
بصور نجوم مثلا.
- يمكن انشاء ازرار لصفحة الويب وامكانية تغيير شكل ولون الزر ،ويمكن تغيير شكل الازرار او لونها بمجرد
مرور الماوس عليها.
- يمكن اضافة الموسيقى او الصوت الى الفيلم.ويمكن التحكم في مدة تشغيل الصوت وما اذا كان يتم
تكرار تشغيلها اتوماتيكيا ام لا .
- يمكن انشاء قوائم منبثقة يمكن للمشاهد استخدامها للتجول في الموقع.
. كما يمكن إنتاج أفلام غير خطية تتفاعل مع تطبيقات الإنترنت ويقوم مصممو صفحات الإنترنت باستخدام
برنامج فلاش Flash في إنتاج متحكمات البحث عبر الإنترنت والرموز المتحركة وكذلك الأفلام والرسوم المتحركة ذات الصوت
المتزامن وبالتالي يمكن إنتاج مواقع انترنت كاملة ومتميزة وغنية باستخدام برنامج فلاش.
ملاحظة هامة:
سيتم الشرح على برنامج flash MX 2004 وهو يختلف عن الاصدارات السابقة وبه الكثير من التعديلات لمن يستخدم اصدار اقدم سيلاحظ الفروقات
في استخدام القوائم وما شابه.
يمكن تحميل البرنامج من قسم البرامج.
التعرف على البرنامج:
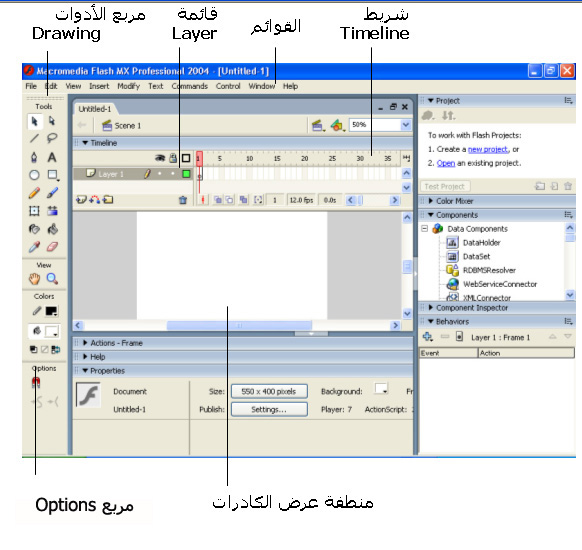
التعرف على واجهة البرنامج:

وسنتعرف بداية على لوحة الأدوات الرئيسة،وسنستعرض لاحقا معظم الادوات المستخدمة في برنامج
فلاش عند تطرقنا للعمل بها خلال الشرح
لوحة الادوات الرئيسية:

تعريفات هامة : عندما تقوم بتحرير احد الأفلام في فلاش فسوف تستخدم الأشكال الرئيسية والتي سنقوم
بالتعرف عليها كما يلي :
- مسرح العمل أو الـ Stage (منطقة عرض الكادرات)وهو المنطقة المربعة التي يتم عرض الفيلم بها.
- المقياس الزمني أو الـ Timeline وهى نافذة يتم فيها ترتيب حركة الأشكال عبر الزمن المحدد
- الرموز أو الـ Symbols وهى الرموز المتاحة لإعادة الاستخدام والخاصة بالفيلم
- نافذة المكتبة أو الـ Library window وهى المكتبة التي يتم فيها الاحتفاظ بالرموز وتنظيمها
- مستكشف الفيلم أو Movie Explorer وهو يتيح مراجعة الفيلم بجميع مكوناته.
نوافذ أخرى تتيح للمستخدم التحكم في جميع العناصر والعوامل الخاصة بإنتاج العمل.
عدل سابقا من قبل في 2007-10-16, 12:33 عدل 2 مرات
 رد: سلسلة دروس الفلاش,
رد: سلسلة دروس الفلاش,
الدرس الثاني
سنتطرق بداية الى بعض المفاهيم الاساسية التي نحتاج الى استيعابها قبل البدء بالعمل
الرسومات Graphics في فلاش
الرسومات تنقسم الى قسمين:
1- رسومات المتجهة Vector Graphics
2- رسومات النقطيةBitmaps
يقوم برنامج فلاش بانشاء رسومات متجهة vector Graphics
كما يمكن من استيراد وتعديل الرسومات المتجهة او النقطية المعدة مسبقا.
الرسومات النقطية
تتكون الصور النقطية Bitmaps من مجموعة من النقاط تسمى pixel والتي تصطف معاً داخل شبكة
وتمثل بواسطة الموقع المحدد ودرجة اللون الخاصة بكل نقطة pixel على الشبكة Grid وبالطبع
تخزين المعلومات عن كل النقاط الموجودة في الصورة النقطية يؤدي الى زيادة حجم الملف وتعتمد
الصور النقطية Bitmaps على درجة الوضوح resolution لأن البيانات التي تصف الصورة محددة
بحجم الشبكة،مما يؤدي الى تشوه شكلها وتغيير جودتها عند التكبير حيث تظهر كل النقاط المكونة
لها وتظهر الحواف متعرجة او مسننة وذلك لأن عدد النقاط المحددة من pixels تم توزيعه على شبكة
أخرى مختلفة الحجم ،كما ان عرض الصورة النقطية على شاشة عرض لها درجة وضوح resolution
اقل من الصورة نفسها يقلل ايضا من جودتها .
رسومات المتجهات
يتم تعريفها من خلال معادلات رياضية تحدد الخطوط والأشكال والمواضع ،ولا يتم تسجيل المسافات
الخالية وتكون احجام هذه الملفات أصغر من ملفات الرسومات النقطية بشكل واضح.
كما يسهل التحكم في رسومات المتجهات بدرجة كبيرة فعند القيام بتحرير أو تعديل الرسم(الشكل)
فانه في الحقيقة يتم التعديل على الخطوط والمنحنيات التي تحدد الشكل وعند القيام بتصغير أو
تكبير الرسم فانه سيظل بنفس الجودة كما يمكن تحريكه وتغيير شكله وحجمه بكل سهولة اختلاف
درجة الوضوح resolution لا يؤثر في وضوح الشكل لأن الرسومات المتجهة لا تعتمد علىالresolution .
الرموز والنسخ Symbols and instances
يتم تحويل العناصر في برنامج فلاش الى رموز symbols والرموز ممكن ان تكون:
1- رسومات Graphics .
2- أزرار Buttons .
3- مقطع من فيلم movie clips .
4- أو قد تكون ملفات صوت او فيديو .
عند تحويل العناصر الى رموز يتم تخزينها داخل المكتبة library ،وعند استدعاء أحد هذه العناصر
الى مسرح العمل stage فاننا بذلك نكون قد صنعنا نسخة (او مثال) instance لهذا الرمز ،
وتتميز الرموز بسهولة الاستخدام وامكانية استخدام الرمز لأكثر من مرة ، كما ان استخدامها
يقلل من حجم الملفات فمهما بلغ عدد النسخ instances التي نستخدمها من الرمز symbol
فان فلاش يقوم بتخزين تعريف واحد للرمز مع مجرد اشارات للرمز مع كل نسخة وتحويل العناصر
الى رموز يقلل من حجم الملفات حتى لو استخدمنا نسخ instance واحد من الرمز فبامكانك
دمج الخلفيات غير المتحركة في رمز واحد فتلاحظ أنه يقلل حجمها عما كان عليه قبل تحويلها
الى رمز. وتستطيع التعديل على النسخ instance دون ان يؤثر ذلك على الرمز master symbol،
كما تسطيع التعديل على الرمز symbol وبالتالي تأخذ كل النسخ instances هذا التغيير.
الى مسرح العمل stage فاننا بذلك نكون قد صنعنا نسخة (او مثال) instance لهذا الرمز ،
وتتميز الرموز بسهولة الاستخدام وامكانية استخدام الرمز لأكثر من مرة ، كما ان استخدامها
يقلل من حجم الملفات فمهما بلغ عدد النسخ instances التي نستخدمها من الرمز symbol
فان فلاش يقوم بتخزين تعريف واحد للرمز مع مجرد اشارات للرمز مع كل نسخة وتحويل العناصر
الى رموز يقلل من حجم الملفات حتى لو استخدمنا نسخ instance واحد من الرمز فبامكانك
دمج الخلفيات غير المتحركة في رمز واحد فتلاحظ أنه يقلل حجمها عما كان عليه قبل تحويلها
الى رمز. وتستطيع التعديل على النسخ instance دون ان يؤثر ذلك على الرمز master symbol،
كما تسطيع التعديل على الرمز symbol وبالتالي تأخذ كل النسخ instances هذا التغيير.
الحركة في فلاش
يمكن من خلال برنامج فلاش تحريك animate العناصر عبر مسرح العمل stage ،ونعني بالحركة هنا ليس تغيير مكان العنصر حيث يمكننا ان نشعر بالحركة من خلال تغيير :
- الشكل shapes.
- الحجم size.
- اللون color.
- درجة العتامة او الشفافية opacity.
-التحكم في التدوير rotation وخواص اخرى.
يمكن انشاء الحركة باستخدام ما يسمى بالحركة البنينية animation tweened وذلك بانشاء الكادر frame الاول والأخير ثم نساتخدم فلاش لعم الكادرات frames البينية.
او يمكن انشاؤها بعمل صورة منفصلة لكل كادر frame (اي بناء كادر بكادر).
- الشكل shapes.
- الحجم size.
- اللون color.
- درجة العتامة او الشفافية opacity.
-التحكم في التدوير rotation وخواص اخرى.
يمكن انشاء الحركة باستخدام ما يسمى بالحركة البنينية animation tweened وذلك بانشاء الكادر frame الاول والأخير ثم نساتخدم فلاش لعم الكادرات frames البينية.
او يمكن انشاؤها بعمل صورة منفصلة لكل كادر frame (اي بناء كادر بكادر).
 رد: سلسلة دروس الفلاش,
رد: سلسلة دروس الفلاش,
الدرس الثالث
التطبيق الاول على الحركة في فلاش
بداية قم بانشاء ملف فلاش جديد بالضغط على flash document من قائمة create new من الواجهة التي تظهر تلقائيا عند تشغيل البرنامج
او من قائمة file -> new -> flash document
سنقوم بداية بعمل بعض التطبيقات على الرموز من نوع graphic و ستكون الحركة في هذا
المقطع من خلال تغيير المكان وسنقوم ببناء الاطار الاول والأخير وسنعتمد على الادراج
الاوتوماتيكي للكادرات البينية tweening .
سنقوم معا بصنع مقطع بسيط عبارة عن كرة تتحرك من جانب لاخر على مسرح العمل stage
خطوات العمل:
1- اختر أداة رسم الدائرة oval tool

ثم اختر لون التعبئة ولون الخط ,وارسم الدائرة في الجانب الايسر من المسرح stage (يمكنك تغيير لون التعبئة والخط بعد رسم الدائرة وذلك بالنقر نقرا مزدوجا ثم قم بختيار لون التعبئة
والخط كما تريد).
*لاحظ بعد رسم الدائرة الحصول على نقطة سوداء في شريط الزمن عند الاطار frame رقم 1
هذا يعني ان الاطار الاول قد تحول الى اطار رئيسي Keyframe.

2- لتحويل الدائرة الى رمز symbol حدد الدائرة بالنقر المزدوج ثم اتبع الخطوات التالية:
- من قائمة modify اختر convert to symbol او من الخلال الضغط على زر F8 من
لوحةالمفاتيح.
- تظهر نافذة كما هو موضح بالشكل التالي :

نحدد منها نوع الرمز هنا حدد الخيار graphic ثم اضغط ok.
يمكنك تغيير اسم الرمز بدل الاسم الافتراضي symbol1 الى اسم اخر دال على الشكل.
Double click -> modify -> convert to symbol -> graphic -> ok
بعد تحويل الشكل الى رمزsymbol يقوم فلاش بحفظ الرسم في المكتبة library الخاصة بالمشروع .
3- حدد الان الاطار frame رقم 20 من شريط الزمن لنفس الطبقة ،اضغط بالزر الايمن للماوس
واختر من القائمة السريعة الأمر Insert Keyframe او اضغط الزر F6 وبذلك يتحول الى اطار
رئيسي Keyframe .

4- قم الان بتحريك الدائرة باستخدام الماوس وذلك بالضغط على الدائرة ثم قم بسحبها من
اليسار الى اليمين (لو قمت باختبار الفيلم هنا بالضغط على زر Enter ستلاحظ ظهور الكرة
عند الاطار الاول والاطار الأخير واختفائها في الاطارات بينهما )
5- حدد الاطار الول من شريط الزمن واشغط بالزر الايمن للماوس واختر من القائمة السريعة
الامر Tween Create Motion فيصبح شريط الزمن على الشكل التالي

6 - يمكنك رؤية الحركة من قائمة Control اختر play
7- لمشاهدة الفيلم اضغط على زري Ctrl + Enter وبذلك يتكون الملف التنفيذي للفيلم وهو
يحفظ تلقائيا عند حفظ الفيلم ويكون بامتداد swf.
ستحصل في النهاية على فيلم متحرك بهذا الشكل :
هذا تطبيق بسيط رأيت ان نبدأ به وسنطرح أفكارا متنوعة ومختلفة بعد ذلك.
 رد: سلسلة دروس الفلاش,
رد: سلسلة دروس الفلاش,
الدرس الرابع
الحركة عن طريق تحويل الأشكال Morphing
يمكن تحويل الاشكال في فلاش من شكل لاخر بسهولة ، وذلك باستخدام ملء الكادرات البينية للاشكال وتسمى هذه الطريقة بال morphing .
يمكن تطبيق كادرات الاشكال البينية فقط على العناصر التي تم انشاؤها باستخدام أدوات الرسم في فلاش (أي تبقى الرسومات graphics كما هي ولا يتم تحويلها الى رموز) ، فلا يمكن القيام بهذه العملية مع رمز أو صورة نقطية.
يوجد طريقتان لتحويل الاشكال:
- انشاء كادرات بينية بسيطة.
- استخدام اشارات توجيه الشكل.
سنقوم بداية بتطبيق تغير الاشكال morphing باستخدام انشاء كادرات بينية بسيطة ثم سنستعرض لاحقا استخدام اشارات التوجيه.
المقطع سيكون عبارة عن عدة اشكال وستلاحظ هنا كيف يقوم فلاش بتحويل الاشكال من شكل لاخر .
خطوات العمل:
1- قم بانشاء ملف فلاش جديد .
2- عند الاطار frame رقم 1 ارسم دائرة .
حدد الدائرة بالضغط بالماوس ضغطيتن متتاليتين ثم من لوحة الخصائص properties بامكانك
فتحها من قائمة windows اختر properties ، اوتجدها في شريط اسفل البرنامج وقد يكون
مخفي اضغط على السهم تظهر ثلاث خيارت عبارة عن
- لوحة Actions-frame .
- لوحة Help .
- لوحة Properties .
اضغط على properties الان تشاهد خصائص الشكل وتظهر كالتالي:

من لوحة الخصائص غير قيمة x المسافة الافقية وقيمة y المسافة الرئسية ، اجعل مثلا
قيمة x 230 وغير قيمة y الى 100 سنكرر هذه العملية لكل شكل من الاشكال لأننا نحتاج
الى أن تكون جميع الاشكال لها نفس المكان من مسرح العمل.
3- عند الاطار 15 من شريط الزمن انقر بالماوس واضغط F6 لاضافة اطار رئيسي Keyframe .
ثم اضغطزر delete من لوحة المفاتيح لحذف الدائرة.
اختر أداة الخط Line Tool

وحدد لون خط الرسم وقم برسم نجمة كالشكل التالي:

اختر اداة لون التعبئة ، لاحظ عند اختيار أداة لون التعبئة خيارات الاداة التي تظهر اسفل الأدوات
options اضغط خيار اقفال الفراغات كما هو موضح بالرسم:

1- هذا الخيار لا يغلق اي فراغات بالرسم (اي اذا لم تكن حدود الشكل متلاصقة ولا يوجد
فراغات بينها فانه لن يقوم بالتعبئة عند اختيار هذا الهيار فلا تتم التعبئة الا اذا كان الشكل
مغلق تماما).
2- هذا الخيار يسمح باغلاق الفتحات الصغيرة (اي عند وجود فتحات صغيرة بالرسم فانه يقوم
بتعبئة الشكل مغلقا هذه الفتحات).
3- اغلاق الفتحات المتوسطة.
4- اغلاق الفتحات الكبيرة (بتحديد هذا الخيار فنه يقوم بتعبئة الشكل باللون بغض النظر عن ما
اذا كانت الفتحات مغلقة أو صغيرة او متوسطة او كبيرة فهو يقوم بتعبئة الشكل على جميع
الحالات).
قم باختيار الخيار المناسب لك.
حدد مكان الشكل بتغيير قيم x و Y من لوحة الخصائص كما في الخطوة رقم 2.
4- عند الاطار رقم 30 انقر بالماوس وأضف اطار رئيسي Keyframe واضغط
delete لحذف الشكل السابق (النجمة) .
اضغط على أداة رسم المستطيل وهي تكون الأداة الظاهرة افتراضيا ومن ثم تظهر لك قائمة
اختر أداة الشكل السداسي PolyStar Tool

وارسم الشكل وذلك بالضغط
على مسرح العمل والسحب حتى تصل للحجم المطلوب ،حدد مكان الشكل كما فعلنا بالخطوات
السابقة.
5- عند الاطار رقم 45 انقر بالماوس وأضف اطار رئيسي Keyframe واضغط
delete لحذف الشكل السداسي .
عند الاطار رقم 15 حدد النجمة بالنقر المزدوج و ثم فم بنسخها بالضغط Ctrl+c من لوحة
المفاتيح أو بالضغط بالزر الايمن للماوس واختر من القائمة copy .
انقر بالماوس الان عند الاطار رقم 45 ثم الصق الشكل Ctrl+v واضبط خصائص الشكل
كالأشكال السابقة.
6- الان سوف نقوم باجراء التعير البيني للأشكال ،اختر الاطار رقم
واحد من شريط الزمن ومن لوح الخصائص properties اختر الحركة من نوع shape من القائمة
Tween كما في الشكل:

قم بتكرار الخطوة السابقة عند الاطار الرئيس رقم 15 وكذلك رقم 30.
سوف تلاحظ، شريط الزمن قد تحول الى سهم لونه أخضر فاتح بهذا الشكل:

7- قم الان باختبار الفيلم بالضغط على الزر Ctrl+Enter فيظهر
كما في الشكل التالي:
الى اللقاء
 رد: سلسلة دروس الفلاش,
رد: سلسلة دروس الفلاش,
الدرس الخامس
لقد طبقنا في الدرس السابق تحويل الاشكال بدون استخدام اشارات التوجيه وباستخدام الطريقة السابقة تلاحظ احيانا ان هناك تشوه اثناء التغير البيني للأشكال ،اي الشكل الذي تتخذه الحركة أثناء عملية التحول
وذلك لأنه عند تطيبق تحول الاشكال بدون استخدام اشارات التوجيه فان فلاش يحاول التعرف لأبسط وأنسب طريقة لتحويل الشكل الى اخر ، لاحظ كما في المثال السابق أن مسار التحول يكون يكون افتراضياً ، أو قد يكون الشكل الذي الذي تأخذه الكادرات أثناء التحول ليس حسب ما تريد أولا يصل بك الى النيجة المرغوبة .
للتغلب على ذلك يعطيك فلاش امكانية تحديد المسار الذي تتخذه الحركة أثناء التحول وذلك باستخدام اشارات توجيه الأشكال Shape Hints .
اشارة توجيه الشكل Shape Hint : (نقاط التحول)
هي عبارة عن علامة تحديد لارفاق نقطة على الشكل عند بداية ونهاية الكادرات التي يتم عندها تحويل أو تغيير الشكل ، وتعمل اشارات التوجيه على توجيه فلاش بشكل دقيق الى الكيفية التي تريد بها أن تتحرك هذه النقطة والمنطقة التي حولها من بداية الى نهاية عملية تحول الشكل باستخدام كادرات الشكل البينية (وذلك بتتبع مسار حركة نقطة التحول )، زتساعدك هذه الاشارات في تحويل الأشكال وتوجيه عملية التحول بالشكل الذي تراه مناسباً وبالاتجاه الذي تختاره .
تتكون اشارات التوجيه من الحروف من (a-z) وتستطيع استخدام أكثر من 26 اشارة توجيه في الشفيفة layer الواحدة ، وتكون هذه الاشارات باللون الأصفر عند كادر البداية وباللون الأخضر عند كادر النهاية الرئيسي كما تكون باللون الأحمر عند ادراجها قبل نقلها الى الشكل نفسه .
سنقوم بتطبيق التحول باستخدام اشارت التوجيه على نص وستلاحظ هنا بعض التغيرعن التطيبق في الدرس السابق وهو أننا سنقوم بكسر النص وتسمى العملية Break Apart وبذلك يمكننا التعامل معه كأي شكل من الأشكال
كما تستخدم أيضا هذه الطريقة في التعامل مع الصور النقطية Bitmaps ومع النصوص ومع الرموز Instances لفصل أجزائها حيث يفصل كل جزء أو حرف وتسطيع التعامل معه كعنصر مستقل .
خطوات العمل :
1- اختر أداة النص Text Tool

وقم بكتابة الرقم 1 ،ثم اختر أداة التكبير والتدوير Free Transform Tool

وقم بتكبير النص وذلك بسحب مقابض التحجيم مع استمرار الضغط على مفتاح shift ليكون التحجيم متوازي (حيث يزداد الشكل طولا وعرضا بنفس النسبة) .
2- انقر بالماوس عند الاطار رقم 20 ثم اضغط F6 لاضافة كادر رئيسي KeyFrame ،ثم اضغط الزر Delete لحذف الرقم 1 واكتب الرقم 2 وغير حجمه الى الحجم المناسب ، تأكد أن الرقم 1 عند الكادر الاول ولارقم 2 عند الكادر الأخير لهما نفس الحجم ونفس المكان من مسرح العمل وذلك من خلال لوح الخصائص properties (انظر الدرس الرابع).
3- انقر بالماوس عند الاطار الاول من شريط الزمن ومن لوح الخصائص properties اختر الحركة من نوع shape من الفائمة Tween .
Properties -> Tween -> Shape
اختبر الحركة هنا بالضغط على زر Enter تلاحظ ظهور النص عند الكادر الاول والكادر الرئيسي
الاخير واختفائه في الكادرات البينية بينهما .
4- عند الكارد الأول اذا لم يكن ا لنص محدد حدده بالنقر بالماوس بعد اختيار اداة السهم الاسود Subselection Tool ثم اختر الامر Break Apart من قائمة Modify .
Modify -> Break Apart .
كرر هذه الخطوة عند الكادر الرئيسي رقم 20 .
5- عند الاطار الأول أضف نقطتي تحول باختيار من القائمة Modify القائمة الفرعية Shape الخيار Add Shape Hint .
Modify -> Shape -> Add Shape Hint .
أو بالضغط Ctrl + shift +H ، ثم أضف نقطة تحول أخرى بنفس الطريقة ،لاحظ نقاط التحول تظهر باللون الأحمر وتكون فوق بعضها ، قم بواسطة الماوس بسحبها الى زاويتين مختلفتين كما في الشكل رقم 2 .
6- عند الاطار رقم 20 تجد نقطيتي تحول قم بسحبهما الى زاويتن على الرقم 2 كما في الشكل رقم 3 .
عند الغاء تحديد الشكل بالضغط على أي منطقة على مسرح العمل نجد ان قاط التحول قد أصبحت باللون الأخضر عند هذا الاطار (الأخير) وباللون الأصفر عند الاطار الأول .



لاخفاء نقاط التحول اختر Show Shape Hints من القائمة View ولاظهارها ابتع نفس الطريقة .
View -> Show Shape Hint .
الان يمكنك مشاهدة الفيلم بالضغط على زري Ctrl + Enter وسيظهر لك كالتالي :
لاحظ الفرق بعمل بين المقطع بعد استخدام اشارات التوجيه وقبل استخدامها ،تجد ان باستخدامها كان الشكل الذي اتخذته الكادرات اثناء التحول غير مشوه ويتخذ المسار المحدد حسب نقاط التحول أكثر من الشكل في المقطع قبل استخدام هذه الاشارات ، وكلما كانت الحركة معقدة تحتاج لاضافة المزيد من نقاط التحول لتوجيه الحركة بالشكل المطلوب.
أتمنى أن يكون الشرح واضح وانا على استعداد لسماع نقدكم واقتراحاتكم ورأيكم في الدروس وأي استفسار أنا جاهزة .
الى اللقاء في الدرس القادم.
 رد: سلسلة دروس الفلاش,
رد: سلسلة دروس الفلاش,

الدرس السادس
سنقوم بتعلم الحركة من خلال تغيير الحجم في هذا الدرس وسنقوم بعمل تطبيق بسيط على ذلك ..
خطوات العمل:
1) قم بانشاء ملف فلاش جديد .
2) عند الاطار الاول ارسم دائرة ومستطيل كما في الشكل التالي :

3) حدد الاطار رقم 20 من شريط الزمن بالنقر بالماوس ،ثم اضغط F6 لاضافة اطار رئيسي Keyframe .
4) حدد الدائرة وقم بتغيير شكلها باستخدام اداة التكبير والتدوير
 من لوحة الادوات ،ثم قم بتغيير حجم المستطيل ايضا بنفس الطريقة .
من لوحة الادوات ،ثم قم بتغيير حجم المستطيل ايضا بنفس الطريقة .(يمكنك تغيير حجم اي عنصر بتحديده ثم من لوحة الخصائص تقوم بتغيير ابعاده (العرضW ،الارتفاع H ) )
لتحصل على نتيجة كالتالي:

5) عند الاطار الاول قم بتحديد العنصرين (الدائرة والمستطيل) ،بالنقر المزدوج بالماوس على العنصر الاول ثم الضغط على مفتاح shift مع النقر المزدوج على العنصر الثاني .
ثم من لوحة الخصائص اختر الحركة من نوع shape من القائمة Tween .
6) قم باختبار الفيلم لتحصل على النتيجة التالية
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى